How to reduce unused JavaScript
If you want to reduce unused JavaScript, or defer loading scripts until they are required, you will have to review a handful of different techniques that may be affecting your site.
Reducing unused JavaScript not only helps to decrease bytes consumed by network activity, it directly affects the load time of the website. Having slow landing pages is one of the reasons users abandon websites, or at least decreases their confidence on the brand.
If your website is rendered entirely with JavaScript, this might be a bigger issue. We will see in depth how to avoid this Lighthouse error in depth in another dedicated post. But if your website is mostly plain, including those websites based on CMS, you can reduce the impact of this warning by following a series of steps.
Sadly, this is not one of the low hanging fruits to improve your load times, like properly sizing your images. In this case, the more you read, the better. Here is a list of some of the best tutorials for fixing performance issues caused by an excessive use of JavaScript:
- Remove unused JavaScript
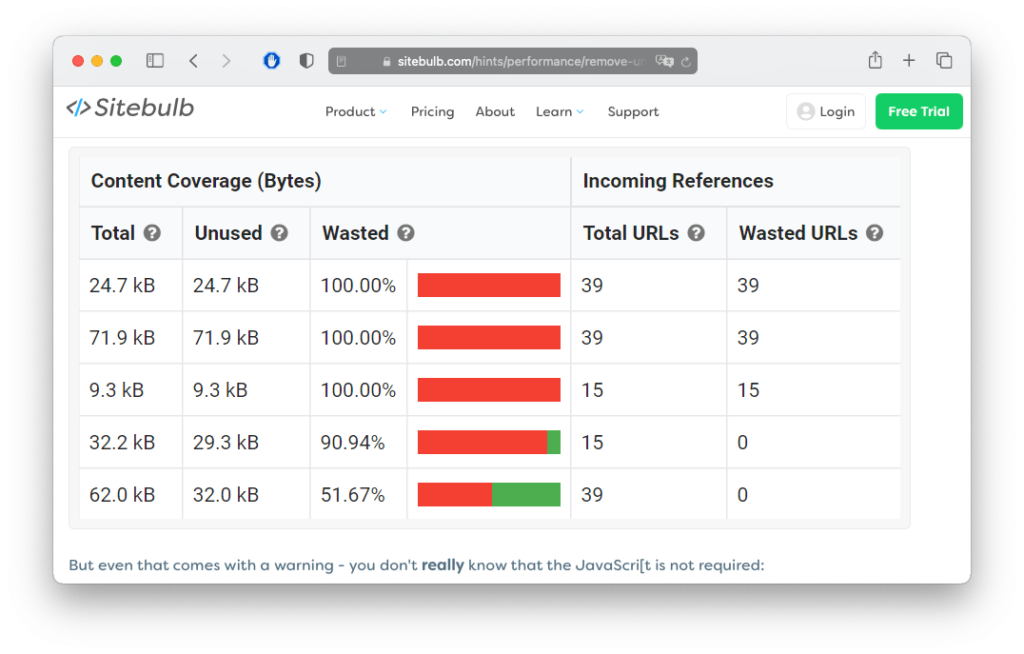
- Using Chrome’s Coverage to fix the issue
- How to remove unused JavaScript in WordPress
As a rule of thumb (and this applies also to plugins or social media buttons), if you don’t need it, just remove it.
1. Remove unused JavaScript – web.dev

In this generic article you will find linked resources for detecting chunks of JavaScript code being sent to the browser, but not being used. You will encounter plenty of examples of using Chrome for this.
3. Using Chrome’s Coverage to fix the issue

Sitebulp crafted another article about on this topic, short and to the point. Use Chrome’s Coverage tool to put your website’s JavaScript under weight watch.
2. How to remove unused JavaScript in WordPress – Online Media Masters

If you happen to use WordPress, it is a common problem to have issues with themes, as they normally come plagued with JavaScript that you won’t ever use. There are specific techniques you can use to reduce it, Online Media Masters wrote an extensive article with everything you need to know, like minifying or disabling jQuery.
Conclusion
JavaScript can be both, wonderful and problematic. Use it like salt, just as much as necessary or your website will have a slow taste for your users, inedible.
Do you have any other article link that is relevant?, I’m all eyes and ears in Twitter.