“Properly size images” issues and how to fix them
Even if your web server is really fast and you’ve installed a lightweight theme, you can fall into the common issue of not properly sizing the images in your pages. Learn how to detect and fix this problem.
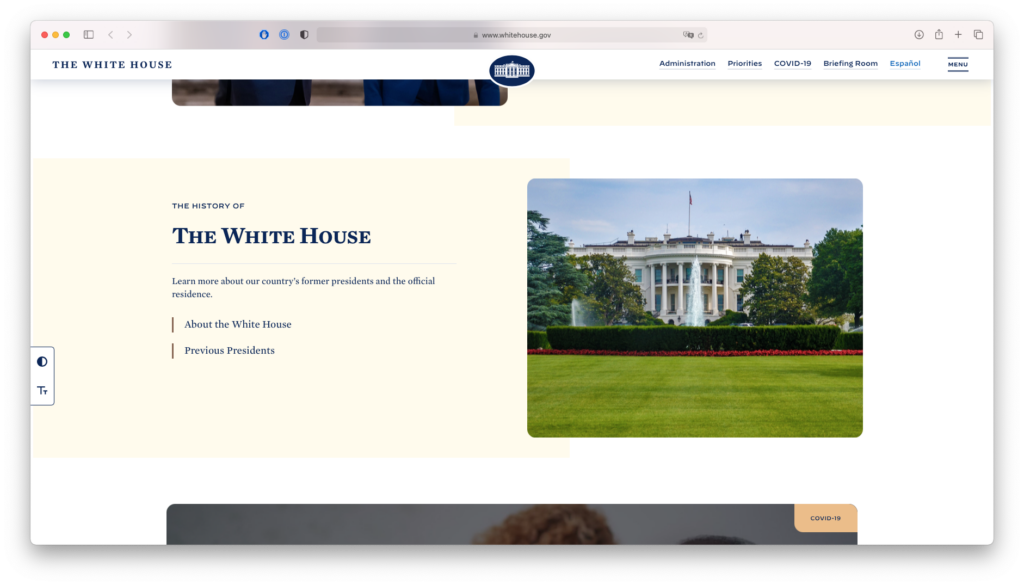
This week we will be analysing The White House‘s homepage. This is a fast WordPress website that could be even faster by just adjusting some image sizes.
Click on the report screenshot to check the full details.
At the moment of the report, the Load Time was 7.32 seconds. Is not that bad, compared to the typical newspaper website, but you will surely struggle to navigate this website using your mobile, if you are not lucky enough to connect through WiFi or 5G.
The total size of this page starts pointing to the root cause of the problem, you have to download 2.06 MB just for the homepage.
Last, but not least, the amount HTTP Requests. In this case they are doing a nice job by having a low amount. This amount is important, especially for web servers that are still using HTTP/1.1 protocol or lower. But 35 requests using HTTP/2 is just great.
What “Properly size images” means
There are two kind of image sizing issues, one affects User Experience, when you are displaying an image in a different proportion of the original, that looks bad and will penalise you in that score.
For our purpose, what affects Performance metrics is when you are displaying an image with a noticeable bigger original size than the final result. For example, the image file is 2000×1000 pixels but it’s being shown just at 1000×500 pixels.
In this screenshot you can appreciate the problem:

See the gardens picture?, it is being display at 620×480 px, while the file sent to the browser is 2500×1250 px. The file weights 932 KB and the report estimates that if you properly size the image to the display size, it could weight around just 184 KB instead.
Scale down the file image and the problem will go away.
Finding the problematic images
Now, you could be checking images one by one, or you could just automate the process. The performance report allows you focus on what matters.
In this case study, the biggest issue is clearly the images are not being properly sized. The estimated load time after resizing them goes from 7.32 seconds to nearly 3 seconds.
Conclusion
With such a great performance impact, for The White House web development team properly sizing their images is a low hanging fruit compared to, for example, “Reduce Initial Response Time” appearing also in their report.
What about your website?, check yours for free, focus on your low hanging fruits, repeat as much as you need and, finally, delight your users.
See you on next article!

